Google avait annoncé en grandes pompes son amour pour un nouveau mode de compression d’image nommé « Guetzli » sur son blog « research » mais aussi sur Twitter à travers le compte de Gary Illyes.
A new open source JPEG encoder that can produce up to 35% smaller files with fewer artefacts than other encoders https://t.co/K7JsaftyRO
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 17 mars 2017
Guetzli, c’est quoi ?
Si on traduit la description faire par le brevet déposé, on arrive à ceci :
« Guetzli est un nouvel codeur JPEG qui vise à produire des images visuellement indistinguables à un débit inférieur à celui des autres encodeurs JPEG courants. Il optimise à la fois les tables de quantification globales JPEG et les valeurs de coefficients DCT dans chaque bloc JPEG en utilisant un optimiseur en boucle fermée. Guetzli utilise Butteraugli, notre mesure de la distance perceptive, comme source de feedback dans son processus d’optimisation. Nous atteignons une réduction de 29 à 45% de la taille des données pour une distance de perception donnée, selon Butteraugli, par rapport à d’autres compresseurs que nous avons essayés. Le calcul de Guetzli est actuellement extrêmement lent, ce qui limite son applicabilité à la compression de contenu statique et sert de preuve de concept pour que nous puissions obtenir des réductions significatives de taille en combinant des modèles psychovisuels avancés avec des techniques de compression à perte de poids. »
(dépot effectué par Jyrki Alakuijala, Robert Obryk, Ostap Stoliarchuk, Zoltan Szabadka, Lode Vandevenne, Jan Wassenberg)
Le Test de Guetzli dans la réalité
Google précise que le procédé ressemble pas mal à sa solution Zopfli, mais le désavantage de Guetzli étant son besoin énorme en ressources de calcul. Ainsi, il est très difficile de transformer en 1 clic ses images pour de gros besoins par exemple même si le format exporté est 100% compatible avec les navigateurs existants selon la firme.
Saluons quand même cette avancée qui devrait rendre le web plus performant. L’image étant mon métier « historique », je me suis naturellement interessé à la réalité de la performance de cet algo. Car comme je m’y attendais quand google annonce un truc, tout le monde se rue dessus, je vois déjà poindre des articles du genre « Guetzli est un critère de ranking » 😀
Je profite donc du test, et aussi de l’initiative de mon confrère Jessyseonoob à travers son site « love-moi.fr » qui a mis en ligne un script pour automatiser ses compressions. Selon-lui, il recommande de traiter les images par lots de 4/5 pour éviter de faire ramer sa machine.
Il a ainsi constaté un gain de 35% sur les jpeg avec effectivement une perception identique de l’image.
Mais il ne faut pas vous focaliser sur ce Guetzli, bordel !
Là où cette hype me gène, c’est que tout le monde va se jeter sur ce genre de tool sans avoir déjà correctement utilisé ce que l’on a déjà à dispo. Et je ne parle pas des plugins à la con WP qui t’allège les images en « 1 clic », mais d’optimisation de « bon sens ».
Les webdesigners me comprendront, on ne compresse pas des images de conception graphiques différentes de la même manière. Il faut savoir quel est votre objectif : de la webperformance, oui mais sans que le client ne soit « gêné » par la qualité de l’image dégradée.
J’appelle ça, la compression « acceptable » dans le sens où elle ne dégrade ni l’expérience utilisateur, ni l’image de marque que veut renvoyer le site web concerné, surtout si celui-ci est basé sur le lead ou de l’ecommerce.
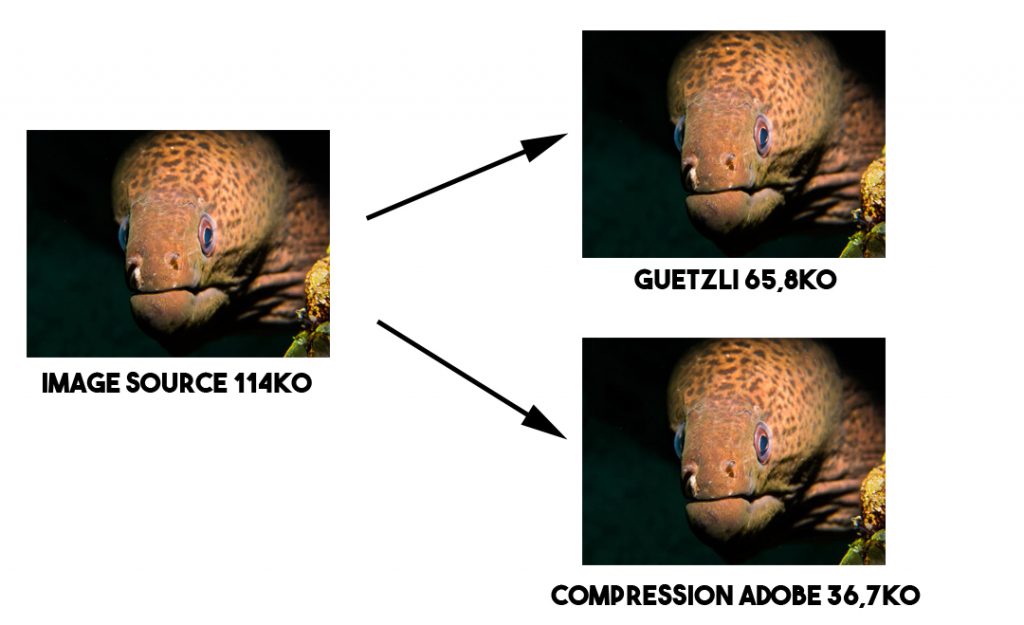
Et je vous en fait la démonstration par l’image :
Jessy avait mis une image test sur son site, je l’ai donc reprise et lui ait appliqué une compression manuelle pour le web à 70% depuis les outils de la suite Adobe.

Vous voyez une différence, honnêtement ? Et le gain n’est pas de quelque % :). Jessy, via Guetzli avait constaté sur cette image un gain de 114ko à 65,ko. Pour ma part juste avec un script Photoshop j’arrive à 36,7 ko !
Pour rappel, on peut automatiser facilement depuis photoshop pour traiter rapidement des dossiers d’images entier, je le fais avec mes sites.
Pourquoi Google pousse à s’intéresser à Guetzli
Rien d’étonnant quand il s’agit de faire économiser de la ressource serveur à la firme de Mountain View surtout si vous utilisez de l’AMP (comme moi), vos datas sont chez google 🙂 (si, si, vérifiez). D’autre part, Google pousse toujours à avoir une webperformance au top que ce soit en poussant les sites mobiles, l’AMP ou encore cet algo Guetzli.
Conclusion :
Ce que je dis, ce n’est surtout pas oublier Guetzli, mais un peu de mains dans le cambouis suffit à résoudre le problème de poids de la totalité de vos images. Et si vous n’y connaissez rien en Photoshop et consors, faites appel à un graphiste ou un webdesigner à la demande et votre webperf ne s’en portera que mieux.
En savoir plus :
https://arxiv.org/abs/1703.04421
https://research.googleblog.com/2017/03/announcing-guetzli-new-open-source-jpeg.html
Enregistrer
Enregistrer